Folks, I’ve started a repo for Joplin userstyle.css styles: https://github.com/Taffer/joplin-userstyles
I haven’t mined this thread for goodies yet, but I could… I don’t want to step on anyone’s toes though. Let me know if it’s OK to add your stylings to the repo and I’ll be happy to!
3 Likes
Below is a sample userchrome.css file for those using the CodeMirror editor. It does contain some interface modifications which are ones I have seen some users ask about. I started digging into this as the Joplin light theme displays a lot of text as mid-grey on white and so, for me, lacks contrast.
The CodeMirror editor seems to allow far more granular control as some features use multiple css elements where the default Ace editor only uses one. For instance with displayed image links the leading “!”, the image name [in square brackets] and the image URL (in round brackets) are all separately defined.
The colours used are a bit random but the main reason for posting is to provide some element / class names so users can experiment. It’s likely there are better and more correct ways of selecting the elements but these work for me using Joplin with the light theme. I am not a css “expert”, just someone using this forum, the Development Tools, and trial and error! To assist I have heavily commented the css!!
Remember:
- This is not a comprehensive list of css elements, just some commonly modified for legibility.
- Joplin has to be Quit and restarted for any css modifications to be applied.
- These are unofficial mods and so may not work with future releases of Joplin.
/* For styling the entire Joplin app (except the rendered Markdown, which is defined in `userstyle.css`) */
/* ==Interface modifications== */
::-webkit-scrollbar-thumb{
background: silver
/* sets the colour of the notebook list & note list scrollbars */
}
.header .title {
display: none !important;
/* removes the text labels from the main toolbar icons */
}
a.button[title="Code View"] {
display: none !important;
/* removes the Code View button from the main toolbar */
}
a[draggable="true"] {
color: black !important;
/* sets the colour of the note titles in the note list */
}
/* ==CodeMirror editor modifications - these will not work with the default ACE editor== */
span[role="presentation"] {
color: black;
/* changes the font colour for the editor text */
}
.cm-variable-2, .cm-meta {
color: darkred !important;
/* changes the font colour for all lists (.cm-meta controls the checkbox square brackets [ ] ) */
}
.cm-comment {
color: #009900 !important;
/* changes the font colour for code text*/
}
.cm-quote {
color: darkviolet !important;
/* changes the font colour for quoted text*/
}
.cm-image-marker {
color: red;
/* changes the font colour for the "!" before displayed image links */
font-weight: 900;
/* changes the font weight for the "!" before displayed image links */
}
.cm-link, .cm-url {
/* .cm-link is everything in the square brackets | .cm-url is the url itself in the round brackets */
color: blue !important;
/* changes the font colour for links */
text-decoration: none !important;
/* removes underlining for links */
}
.cm-tag, .cm-attribute {
/* HTML - .cm-tag is the HTML tag itself such as "<img>" | .cm-attribute is any HTML tag attributes such as "width" or "src" */
/* the below are NOT applied if the html text is marked as "code" unless it is in a fenced html code block (```HTML) */
color: blueviolet !important;
/* changes the font colour for HTML tags */
font-weight: 500;
/* changes the font weight for HTML tags */
}
.cm-hr {
color: darkorange !important;
/* changes the font colour for horizontal rule markdown "***" */
font-weight: 900;
/* changes the font weight for horizontal rule markdown "***" */
}
5 Likes
How can I edit the Quote block color? It’s from doing "> " in markdown.
I sent in a pull request to add a dark theme that edited.
Dark - Gruvbox
1 Like
Hi Amanda,
in the latest release 1.0.229 and your dark theme 0.8.1, it seems that some icons do not display as before. The “hamburger” icons do not turn on their side, when you close the sidebar and notelist, also the external editor icon does not seem to have the 2 states but is a massive square?
I too noticed that the pane icons no longer “rotated”. Unfortunately because css customisation is not a supported feature you have to modify your css to suit when things change “under the hood”. That is, of course, assuming that the icon change was intentional!
1 Like
@Rolograaf and @dpoulton, I checked the base theme, and it seems to be an issue there as well, so I made a new thread. I haven’t checked to see if I could fix this in my theme, but I’d rather wait to see if it could be fixed for everyone first.
1 Like
Is one of these themes compact? From the screenshots I can’t tell. Any colour scheme, I don’t mind really, as long as fonts and line spacing don’t look as huge as they do now in WYSIWYG. Fonts are almost double in height compared to the toolbar fonts here.
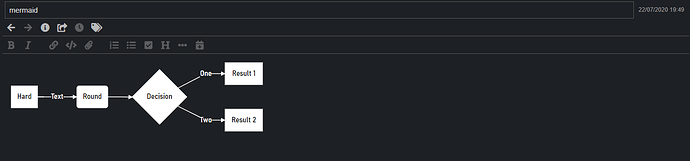
Due to a request for help elsewhere on this forum I started digging around how Mermaid charts are displayed. It seems that the css used to format the chart is exposed and can be modified using userstyle.css and so I used it to change the chart font. It also means that a “standard” graph/flowchart like this

can be tweaked to look as awful as this

There may be better ways to select elements but I just settled on the first guess I made that worked. Unfortunately I could not work out how to change the arrowhead colour before my limited attention span cut in. I also do not know if all the !importants are required, I was just a bit lazy…
Just posted here in case anyone may find this useful …
:root {
--mermaid-font-family: "Bahnschrift SemiCondensed" !important;
/* sets mermaid font variable */
}
path.path {
stroke: red !important;
/* sets line colour for the lines joining nodes*/
}
rect.label-container,
polygon.label-container,
circle.label-container,
ellipse.label-container {
fill: gold !important;
/* sets fill color for nodes*/
stroke: green !important;
/* sets line color for nodes*/
stroke-width: 2px !important;
/* sets line width for nodes*/
}
span.edgeLabel {
background-color: blue !important;
/* sets background color for text boxes */
color: white !important;
/* sets font color for text boxes */
}
By adding this
div.mermaid {
background-color: #1D2024 !important;
/* sets full background colour */
}
and setting the colours to black and white values you can get something like this which may interest dark theme enthusiasts. However if you start doing this you may have to track down all the css elements and classes for all the different chart types you use (and there’s still the problem with the arrowheads!).

3 Likes
Had an idea to check GitHub for Mermaid for theme files
I hacked about at the css file for flowcharts and came up with:
div.mermaid {
background-color: #1D2024 !important;
/* sets full background colour to Joplin Dark Theme colour */
}
:root {
--mermaid-font-family: "Bahnschrift SemiCondensed" !important;
/* sets mermaid font variable */
}
.label {
font-family: var(--mermaid-font-family);
color: black !important;
}
.label text {
fill: black !important;
}
.node rect,
.node circle,
.node ellipse,
.node polygon,
.node path {
fill: white !important;
stroke: white !important;
stroke-width: 1px;
}
.node .label {
text-align: center;
}
.node.clickable {
cursor: pointer;
}
.arrowheadPath {
fill: white !important;
}
.edgePath .path {
stroke: white !important;
stroke-width: 1.5px;
}
.flowchart-link {
stroke: white !important;
fill: none;
}
.edgeLabel {
background-color: #1D2024 !important;
rect {
opacity: 0.5;
}
text-align: center;
color: white !important;
}
This means that flowcharts that currently look like this:
Change to this:
If someone mentions that this has been posted elsewhere on the forum I will scream. Also I do not know why I persisted with this because I do not even use a dark theme!
Hope it is a useful starter for someone out there…
8 Likes
As far as I know, you cannot currently theme the WYSIWYG with CSS. If anyone knows that this has changed, please let me know, would love to tackle a theme for it.
FYI, I added very basic Code Mirror support to my theme if anyone was looking for it.
/* code mirror */
/* background and base color */
.cm-s-material-darker.CodeMirror {
background-color: var(--black) !important;
color: var(--light-grey) !important
}
/* lists */
.cm-s-material-darker .cm-variable-2 {
color: var(--light-grey) !important
}
/* internal links */
.cm-s-material-darker .cm-string {
color: var(--primary) !important
}
/* headers */
.cm-header-1, .cm-header-2, .cm-header-3, .cm-header-4 {
color: var(--dark-white) !important
}
3 Likes
Fixed Header / Footer
In this thread a user asked if it was possible to add a fixed header and footer to every page of printed / exported PDF note. The idea was that the text was not part of the note text itself, more a “watermark”.
Whilst the user was looking for the text to appear on every page, the below CSS inserts a set line of text at the start of a printed note / exported PDF and at the end as well. I am not aware of a way of adding a variable value to this text using just CSS, so, no dates, usernames, version info etc.
The text gets added to every printed or PDF exported note. You cannot be selective. The font defined here is Google’s “Roboto Mono” so please replace with a font on your system if you do not have that one. Being custom CSS, which is an unsupported feature, there is no guarantee that this will continue to work with all future Joplin releases.
I am not a programmer but it appears to me that Joplin prepares a note as a single HTML page before sending it to print or the PDF generator. This CSS “injects” the fixed text into that HTML. That means that it may not actually be possible to add the fixed text to every page of a multi-page note. If anyone can work out a way to add the text to every page please post a reply here.
Copied to this thread in case anyone else is searching for something similar.
userstyle.css
.exported-note::before {
font-family: 'Roboto Mono';
font-size: 10px;
color: darkgrey;
display: block;
text-align: right;
content: 'This is the header text';
}
.exported-note::after {
font-family: 'Roboto Mono';
font-size: 10px;
color: darkgrey;
display: block;
text-align: right;
border-top: 1px solid darkgrey;
content: 'This is the footer text';
}
Above CSS as PDF
Another Example
7 Likes
Bright Tags
If you want to brighten up the tags on the tag bar this css will assist. It also rounds the corners of the tags.
userchrome.css
div.tag-list span {
border-radius: 5px;
color:white !important;
background: blue !important;
}

1 Like
Modify editor toolbar icons
The below css can change the colour of the editor toolbar icons. The intention was not to have any other icons change, such as the main toolbar (create note, create notebook etc.) or those used in the Notebook pane (for “All notes”, “Notebooks” and “Tags”).
The second part of the css sets inactive icons to the default for a light theme. If this second part is omitted the inactive icons will be about 40% of the opacity of whatever colour you select in the first part.
userchrome.css
div.editor-toolbar a.button i.fas{
color: black !important;
/* changes active button colour */
}
div.editor-toolbar a.button.disabled i.fas{
color: rgb(85,85,85) !important;
/* sets default Joplin light theme colour for inactive buttons. The actual colour used will be 40% opacity of the color set here*/
}
before

after above css

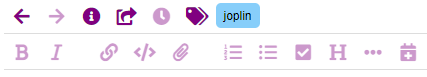
using colour Purple and both parts of the css

using colour Purple and the first part of the css only

4 Likes
Hello guys, i finished my theme, and i think it turned out quite nice
I added a few things i wanted to use on Joplin so i ‘implemented’ myself.
Like: FontAwesome/Material Icons, Colored glyphs and other stuff. If anyone want to check, it’ s on my GitHub.
10 Likes
Hey @gregoltsov, do you think you could add my theme to your list? I put many ‘features’ on it, you can have a look:
Awesome-joplin repo is always open for PRs. I added your theme just now anyway 
By the way, great work - you've added so many cool features there. I use Things 3 myself, and you really made Joplin look so close to it.
1 Like