After applying the 3.1.75 update, the Options page looks like this. Any idea what's going on? I'm also on v2.7.15.
Hi @skim1124, I didn't made any change to the option page within the May updates. So, It wouldn't cause this problem. I think it might be some mistyping in your userchrome.css.
If you can't find out the problem, you can just post your source code here and I check it for you.
You're right. There was some inadvertently copied text below the "Add your custom code" line in both the userchrome and userstyle sheets. Once I deleted those several lines, everything's back to normal.
Hi @Nacandev
I hope you're okay. Thanks for the continuous improvement of this theme... soon the plugin ![]() !
!
I have a question. I find very useful in Joplin the new draw.io plugin. This one allows rendering with a dark theme that matches well with Ohmine.

But it's the PDF export that is a problem.
If i export to html it works great !
Do you use this plugin? Do you plan to adapt your theme to this plugin ?
Thanks for your work.
Hi @bepolymathe, I think this problem is not related to the theme because it's just exporting the original colors from your diagram.
3 Hints to solve this problem:
- Transparent Background
You might see it on the tools > options > Draw.io > Export Transparent background.
If you are using the dark theme of Draw.io, you will see a dark background on your diagram. But once you turned on the "export transparent background" feature, this background color will become transparent when you export it to whatever file type.
- OhmineDT's background-color
When you are exporting your note to HTML, that background color is not from Draw.io. Due to the "export transparent background" feature enabled, that's why you see the dark background finally, and that's actually the background color from OhmineDT.
- Try to make a colorful diagram
When using Draw.io, you can color all the elements within the diagram. If you are using the dark theme for your Draw, I would like to suggest that you better avoid using the greyscale color for the elements. Make it colorful, and it will be working great on both dark and bright backgrounds!
For example:
export pdf

export html

I hope it's helpful for you!
By the way, I think there is no conflict between my theme and this plugin, so I don't have to write additional codes for it, but I'm glad to give you help!
Hi @Nacandev
Thank you for these clarifications. I'll do some tests but it's true that using grey or pastel tones would help to be readable in Joplin (with Ohmine) and in PDF exports.
Thanks for your help.
I second all three comments.. ![]() Thank you indeed! I presume a plugin makes it a lot easier to turn off your fantastic dark mode temporarily for example when working in bright light conditions.
Thank you indeed! I presume a plugin makes it a lot easier to turn off your fantastic dark mode temporarily for example when working in bright light conditions.
Hi,
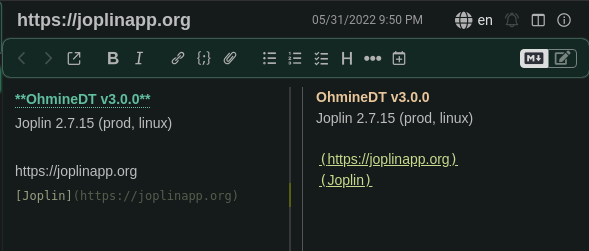
Is it just me or are links not properly rendered starting with Ohmine DT v3.0.0?

Note the parentheses around the links. Links are fine on Ohmine DT v2.2.16.
I'm using the latest Joplin App 2.7.15 with no plugin installed.
Hi @PeekPoke
This is the default behavior of the theme. If you do not want parentheses around links you must modify the file userstyle.css and pass the option "none" (instead of "inline") on to the next line (48).
--switcher-link-bracket-display: inline; /* ON: "inline;" | OFF: "none;" | turn on/off the effect of automatically adding the monospace bracket to links */
Then restart Joplin.
I also find that parentheses should not be the default behavior but it depends on the uses. In any case, we can modify.
Hi @PeekPoke, as @bepolymathe said, this is just a link decoration, you can turn it off by editing the switcher within the userstyle.css. Line 48 of OhmineDT v3.1.75
--switcher-link-bracket-display: inline;
change to:
--switcher-link-bracket-display: none;
Anyway, I think I will set default to turn it off in the later version. Thank you for supporting OhmineDT!
Thank you @bepolymathe ! ![]()
@bepolymathe , @Nacandev : thanks for the prompt response! Thanks for all the work in developing, enhancing and supporting this very nice theme. Your passion shows.
OhmineDT-v3.1.84 updates ( 8-JUN-2022 tested on Joplin v2.8.8)
-
Markdown Editor:
- Change: remove underline for strong, emphasize, and mark text
- Change: give back the line-throught effect for strikethrough text
- Change: give back the solid underline for insert text
- Change: give back the background color to mark text
- Change: abbreviation description using monospace font
-
Joplin UI:
- Fix: notebook panel > note count label visual broken
- Fix: notebook panel > sync information text color missing
-
Source Code: userchrome.css:
- Change:
--switcher-mde-horizontal-line-background-colorset default to turn off.
- Change:
-
Source Code: userstyle.css:
- Change:
--switcher-link-bracket-displaydefault to turn off.
- Change:
![]()
Are there plans to also provide this theme as a plugin?
Yes, it's under development, but due to some user requests in the past, I'm trying to redesign it to fit the needs of switching between the day, dusk, and night mode. I can't guarantee a released date cause I don't have much time to touch it at the moment. It still needs time.
Very cool, thanks!
That's really great news. We will wait as long as it takes... Courage @Nacandev !
Apparently the Font Size Shortcut plugin doesn't work with the Ohmine theme. Is there a workaround for it? Any plans to make it work with that plugin?
Thanks for reminding me, I think I won't fix it temporarily but I'll find a solution for the new theme.


