So, now it's mean only Windows have the problem?
I have to test again at office 
Haha, I didn't realize that your computers are not in one place.
This theme looks very good. Have you considered packaging it as a plugin? That would make it easier for users to discover and install it, as well as update it.
Thank you @laurent, and yeah I'm considering to packaging it, but I'm not so sure how to do it at the moment. Do you have any quick tips that can help me easy to get through this? 
Ya, I'm going on this. 
Once you have a basic plugin setup, the logic is simply this:
You use loadChromeCssFile() and loadNoteCssFile() to load your file.
Hi @Nacandev
Now it’s works too on windows (export to PDF) !
Thanks ![]()
What!?  So why I can't?
So why I can't?  I'm so confusing
I'm so confusing
Ok, I'm now understand what problem is it. At this moment, we can only print out the spoiler with using the export and it's not gonna work when using the print. OMG! I understand now! 
OhmineDT v2.1.18 Updates (11-NOV-2021 tested on Joplin v2.5.12)
- New: add styling for spoiler plugin - use spoiler like a pro!
- New: add styling for custom title block in spoiler - for advanced information
- New: add styling for horizontal line in spoiler
- New: add styling for list in spoiler - matching the spoiler
- New: add styling for span in spoiler - to define a heading which is not showing in the outline plugin
- New: add styling for span in spoiler list
- New: add hover effect on the inline spoiler - make it a bit fun before you uncover an inline spoiler
- New: add Eye-protector effect on Mermaid charts - avoid bright light background
- New: add page break location before all headings when printing - to avoid the heading and content divide into different pages
- New: add all new CSS styling variables to the
root:section ofuserstyle.css - New: add toggle editor button switcher to
userchrome.css - New: add variable
ctb-title-sizeto theroot:section ofuserstyle.css - Fix: Mermaid chart content is hard to read due to the background color
- Fix: Abstract Content Bar appears in the wrong place in code block
- Fix: Abstract Content Bar - list and plain text are accidentally appeared in the code block
- Fix: abbreviation text wrong size in Markdown Editor
- Fix: html syntax string value color wrong
- Change: color adjustments
- Change: rename CSS variable - to keep all the keywords are at the end of variable names, such as
text,size,backgroundetc. (e.g.--span-text-in-list>--span-in-list-text)
Github Repository of OhmineDT
OhmineDT v2.1.18 Printing Sample PDF
That's great ! Thanks for spoilers features 

Hi @Nacandev
Just an idea to the next release 
I don't know if you noticed the arrival of the Turn to Chart plugin which allows you to display a chart from a table. This is going to be very useful for many of us I imagine... And it's going to lead us to do more and more tables in Joplin 
The only problem when working on a chart in Joplin is the readability of it. This plugin can improve things but is (was) not very efficient with dark themes (like yours).

Maybe it would be interesting to integrate the last discussions to bring a better readability to the tables?
It's a suggestion. I don't want to make your week too heavy!
Have a nice evening.
Noted. I will go for it.  Thanks for the details!
Thanks for the details! 
Hey @bepolymathe Would you mind to help me test the new styles for Markdown Table Colorize? Then tell me what do you think.
The new styles like below:

Use color letters as a column mark and split rows to independent sections. It can be able to support up to 20 columns table.
Here is the source code:
/* PLUGIN: MARKDOWN TABLE COLORIZE *********************** */
[class*=cm-tabcolor-col] {
background: none;
}
/* table vertical bar ------------------------------------ */
.cm-tabcolor-pipe {
color: #5a5a5a;
}
/* table text -------------------------------------------- */
[class*=cm-tabcolor-col]:not(.cm-tabcolor-pipe) {
color: #bdbdbd;
}
/* table row separate ------------------------------------ */
.cm-tabcolor-firstch::before,
.cm-tabcolor-row.cm-tabcolor-firstch::before {
display: block;
margin-left:2px;
font-weight: 100;
font-size: 9px;
color: #949494;
background: #2b2b2b;
box-shadow:0 0 3px #545454;
}
.cm-tabcolor-firstch::before {
content:" H E A D E R > ";
}
.cm-tabcolor-row.cm-tabcolor-firstch::before {
content:" R O W > ";
}
/* table row separate hover ------------------------------ */
.CodeMirror-line:hover .cm-tabcolor-firstch::before {
background: #404040;
color:rgb(255 255 255);
}
/* table column mark ------------------------------------- */
[class*=cm-tabcolor-col].cm-tabcolor-pipe::after {
content: "";
position: initial;
display: inline-block;
padding: 1px;
font-weight: 100;
font-size: 9px;
background: black;
border-radius: 2px;
}
.CodeMirror-line .cm-tabcolor-pipe:last-child::after {
display: none;
}
/* table column mark color ------------------------------- */
[class*=cm-tabcolor-col].cm-tabcolor-firstch::after {
content: "A:";
color: hsl(0deg 100% 75% / 80%);
}
.cm-tabcolor-col1.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "B:";
color: hsl(57deg 100% 75% / 80%);
}
.cm-tabcolor-col2.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "C:";
color: hsl(176deg 100% 75% / 80%);
}
.cm-tabcolor-col3.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "D:";
color: hsl(248deg 100% 75% / 80%);
}
.cm-tabcolor-col4.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "E:";
color: hsl(301deg 100% 75% / 80%);
}
.cm-tabcolor-col5.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "F:";
color: hsl(121deg 100% 82% / 80%);
}
.cm-tabcolor-col6.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "G:";
color: hsl(35deg 100% 50% / 80%);
}
.cm-tabcolor-col7.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "H:";
color: hsl(135deg 100% 59% / 80%);
}
.cm-tabcolor-col8.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "I:";
color: hsl(215deg 100% 67% / 80%);
}
.cm-tabcolor-col9.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "J:";
color: hsl(312deg 100% 50%);
}
.cm-tabcolor-col10.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col11.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col12.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col13.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col14.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col15.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col16.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col17.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col18.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col19.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after,
.cm-tabcolor-col20.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
border: 1px solid #6b6b6b;
}
.cm-tabcolor-col10.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "K:";
color: hsl(0deg 100% 75% / 80%);
}
.cm-tabcolor-col11.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "L:";
color: hsl(57deg 100% 75% / 80%);
}
.cm-tabcolor-col12.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "M:";
color: hsl(176deg 100% 75% / 80%);
}
.cm-tabcolor-col13.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "N:";
color: hsl(248deg 100% 75% / 80%);
}
.cm-tabcolor-col14.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "O:";
color: hsl(301deg 100% 75% / 80%);
}
.cm-tabcolor-col15.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "P:";
color: hsl(121deg 100% 82% / 80%);
}
.cm-tabcolor-col16.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "Q:";
color: hsl(35deg 100% 50% / 80%);
}
.cm-tabcolor-col17.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "R:";
color: hsl(135deg 100% 59% / 80%);
}
.cm-tabcolor-col18.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "S:";
color: hsl(215deg 100% 67% / 80%);
}
.cm-tabcolor-col19.cm-tabcolor-pipe:not(.cm-tabcolor-firstch)::after {
content: "T:";
color: hsl(312deg 100% 50%);
}
Copy the above codes and paste it under the below codes on your userchrome.css. After this please quit & restart Joplin to get it work.
/* SYNTAX: MATH | HTML ********************************** */
.CodeMirror .CodeMirror-line .cm-tag,
.CodeMirror .CodeMirror-line .cm-number {
color: var(--syntax-tag);
background: var(--syntax-tag-background);
}
.CodeMirror .CodeMirror-line .cm-string.cm-jn-monospace:not(.cm-url),
.CodeMirror .CodeMirror-line .cm-string:not(.cm-url),
.CodeMirror .CodeMirror-line .cm-string.cm-rm-image:not(.cm-rm-link) {
color: var(--syntax-string);
background: var(--syntax-string-background);
}
.CodeMirror .CodeMirror-line .cm-attribute.cm-jn-monospace,
.CodeMirror-line .cm-attribute {
color: var(--syntax-attribute);
background: var(--syntax-attribute-background);
}
/* PASTE HERE */
Reference: OhmineDT-v2.1.18 | userchrome.css | Line 358
As I try it myself, this style seems to make me don't even need the Table Formatter plugin, but I don't know how others feeling.
Hi @Nacandev
Of course 
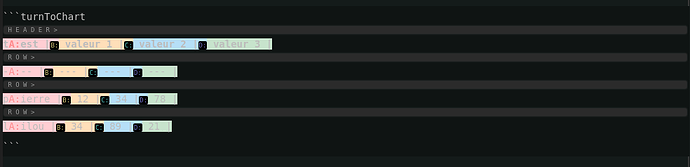
I just tried it out. It gives this.
I think the use of colored letters is a clever idea to distinguish the columns. However, the values inside each column are still difficult to read because they are too dull 
No no no, don't try it in turnToChart syntax, I'm not yet work on that part. 
Just try it as simple markdown table.
As far as my personal habits are concerned, when I create a form, my steps are as follows:
Create the structure first
|||||||
|||||||
|||||||
Then, add the format
|||||||
|-|-|-|-|-|-|
|||||||
Last, add title and content
|1|2|3|4|5|6|
|-|-|-|-|-|-|
|A|B|C|D|E|F|
And I think this work just great with this table style.
Oh ![]()
My bad. The result is nevertheless quite similar in term of text reading. Do we agree that this is with the table colorized plugin activated?